Help students locate Assignment Submission Folder results and feedback
Would you like your students to access grades and feedback in a Assignment Submission Folder, as well as feedback you have marked up on their submission using Grademark/Feedback Studio? Make sure your students know where to look to get the information they need!
Use our template to quickly and easily create an Announcement, an HTML page, an email (sent from MyLO) or a Checklist. The template contains instructions, with matching images, to help students find their results. You can edit the template to meet your needs.
To use the template, follow these steps:
1 – Use your mouse to select all the text, then copy all the text seen inside the box below.
<p>Dear {firstname},</p>
<p>I am writing to let you know that the results of <<INSERT ASSIGNMENT NAME HERE>> are now available. </p>
<p>Follow the instructions below to access your results and feedback.</p>
<p>To check your results, select the <b><em>Assessments</em>, then <em>Assignments</em></b> from the MyLO toolbar. </p>
<p>You will see a table listing all the <em><strong>Assignment Submission Folders</strong></em> available in the unit (similar to the table seen below). Find the relevant <em><strong>Submission Folder</strong> </em>(the name appears in the far left column). Your score will appear in the <em><strong>Score</strong> </em>column (second column from the left). The <em><strong>Feedback</strong></em><strong> </strong>column (2nd from the right) contains a <em><strong>View</strong></em><strong> </strong>link. Click on the <strong><em>View</em> </strong>link.</p>
<p><img src="http://blogs.utas.edu.au/teaching-at-tsbe/files/2015/01/Assignment-Submission-Folder-student-view-with-View-link-to-feedback.png" alt="Image showing an Assignment Submission and the View icon that can be clicked to view feedback" title="Image showing an Assignment Submission and the View icon that can be clicked to view feedback" width="603" height="74" border="2px" /><br /><br />You will then see a page that includes <<a marked-up rubric that shows the level you attained for each criteria followed by>> some general feedback and your grade. <<I have also provided you with additional feedback using the <em><strong>Grademark</strong></em> tool. I have used this tool to add comments to the document that you have submitted. You can access this feedback by clicking on the small document icon that appears in the <em><strong>Grademark</strong></em><strong> </strong>column. It should look similar to the example shown in the image below.</p>
<p><img src="http://blogs.utas.edu.au/teaching-at-tsbe/files/2015/01/Dropbox-View-Feedback-Grademark.gif" alt="Image showing where to click to access Grademark feedback" title="Image showing where to click to access Grademark feedback" height="184" width="615" border="2px" /></p>
<p>Note that, when Grademark (also known as Feedback Studio) opens, you'll see blue icons with a speech bubble inside them, like this.</p>
<p><img src="http://blogs.utas.edu.au/teaching-at-tsbe/files/2015/01/Comment-icon.png" alt="Bubble Comment in Grademark/Feedback Studio" title="Bubble Comment in Grademark/Feedback Studio" width="71" height="62" border="2px" /></p>
<p>Click on the icons to see the comments made on your work. Alternatively, you can choose to download your work and feedback as a PDF, which you can print out if you wish to. The full comments are shown in order at the end of the PDF. The way you do this will depend on whether the new (Feedback Studio) or 'classic' view of Grademark opens for you. </p>
<p>Look for either a download icon towards the right of the screen, like this<br /><br /><img src="http://blogs.utas.edu.au/teaching-at-tsbe/files/2015/01/Download-option.png" alt="Download link in Feedback Studio" title="Download link in Feedback Studio" border="2px" /></p>
<p>or a Print icon towards the bottom left of the screen, like this.</p>
<p><img src="http://blogs.utas.edu.au/teaching-at-tsbe/files/2015/01/Grademark-Classic-Print-icon.png" alt="Print icon in Grademark Classic" title="Print icon in Grademark Classic" border="2px" /></p>
<p>Choose one of the following options to download and/or print your feedback: <em>Current View; </em>or <em>Download PDF of current view for printing.>></em></p>
<p>Should you have any questions about the grade or feedback that I have provided you with, please don't hesitate to contact me.</p>
<p></p>
2 – In your MyLO unit, create a new Announcement, HTML page, email or a Checklist task. The example seen below is a new Announcement. Give the new item a title/headline, then move on to the next field (where you put the bulk of your message/content). By default, the WYSIWYG editor will open. Click on the source code symbol, seen at the bottom right of the WYSIWYG editor. It looks like this </>![]()
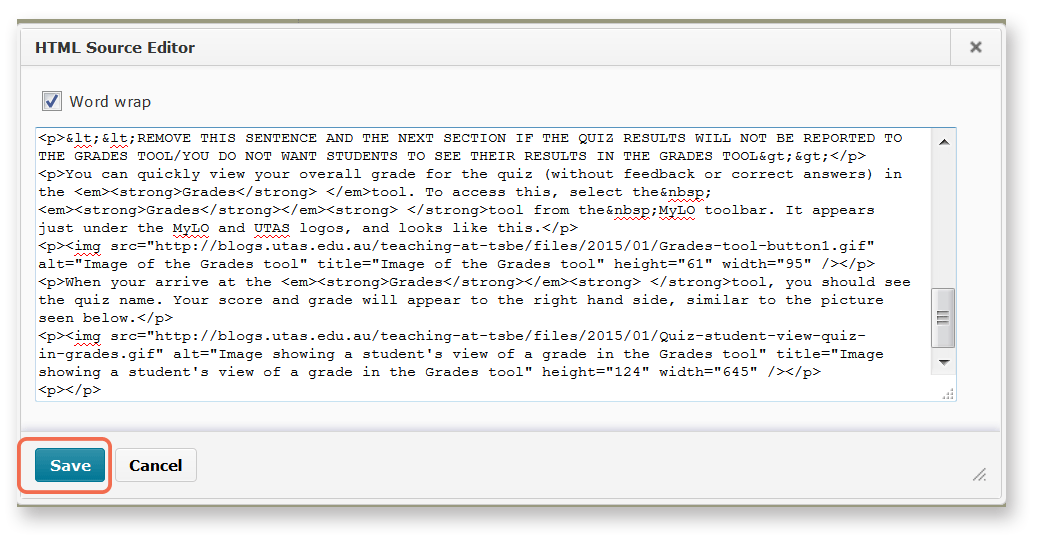
3 – A pop-up window will open. Place your cursor into the blank field, then paste in the code you copied earlier. The code will appear in the field. Click the Save button.

4 – The window will close. You will now notice that the template appears in the WYSIWYG view. You can edit it as you would a Word document, by adding or removing text. We have indicated sections that you may want to edit or remove using brackets <<like this>>. Remember to press Publish or Save (this will depend on which tool you are using) to save your changes.

Comments
This post doesn't have any comments