Using the ICB with MyLO: Work-around
During the most recent MyLO update (November 24, 2016), we (temporarily) lost the ability to copy items from the Interactive Content Builder (ICB) into a MyLO page. The text will copy over, but the formatting wrapped around the text is stripped out.
The MyLO team and ICB template developers are currently working on this issue. In the interim, the following method will allow you to continue to insert ICB elements into your pages in MyLO.
TIP: If a new page will contain the same or similar elements to pages that you have already created, it may be quicker to create a new page based on an existing page.
Step 1
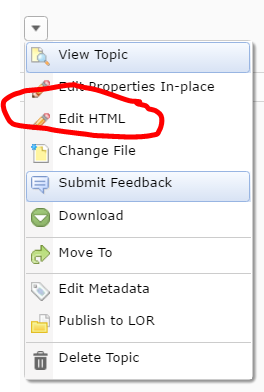
Locate the page in MyLO that you wish to edit. Click on the Edit HTML button (usually seen at the bottom of the page). Alternatively, click the small black arrow head next to the page’s name and select Edit HTML option from the menu.
Step 2
In a separate tab or window, go to the ICB template page (opens in new window), locate the element you wish to copy, and click on the Copy to Clipboard button that appears beneath the element.
Step 3
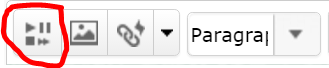
Return to the MyLO tab/window. Place your cursor where you want the ICB element to appear on your page. Towards the top left of the editing window, you should see a tool that looks like the one shown below. It should be the first button on the far left side. This is called the Insert Stuff button. Click on the Insert Stuff button.
Step 4
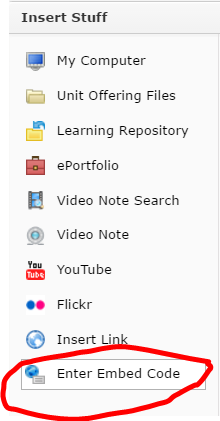
A window will open. Select the Enter Embed Code option from the menu on the left-hand side.
Step 5
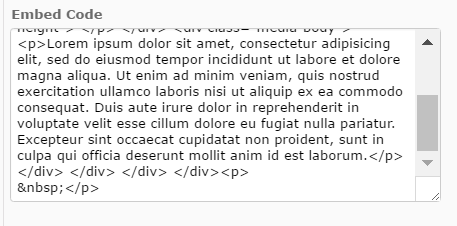
You will see a white space to the right-hand side. Place your cursor in the white space, then paste as you normally would. For example, press CTRL + V (PC) or Command + V (Mac) on your keyboard; or right click over the white space and select Paste; etc. You should then see some code appear in the white space.
Step 6
Now click the Next button (bottom left-hand corner). You will see a preview. This may not show you what you expect it to, but trust us, this will work! Finally, click the Insert button.
Done!
You should now see the ICB element in your page. Continue to edit as you normally would.










Comments
This post doesn't have any comments